WordPress レンタルサーバ移動 引っ越し 新データベースを作る(4)
「WordPressでブログ」の運用レンタルサーバを InfinitoPlus から ExpressWeb へ引っ越しました。
その時のメモです。
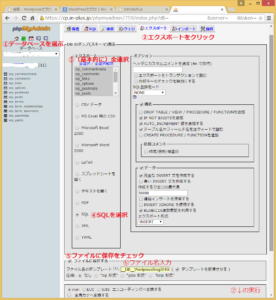
先回は「現データベースのデータのバックアップ」作業を実施して稼働中の WordPress のデータベースのバックアップをローカルPCにダウンロードしました。
今回は次の作業「新データベースを作る」を実施します。
- 現レンタルサーバからFTPで関係ファイルを全部ダウンロード
- 現データベースのデータのバックアップ
- 新データベースを作る
- 新データベースにデータをリストア
- 新データベースのテーブル名(プレフィックス)を変更
- wp_config.phpのプレフィックスとデータベース接続情報を変更
- 新レンタルサーバにFTPで全ファイルアップロード
- 稼働テスト
- DNSの切り替え
新データベースを作る
WordPress のデータを入れる MySQL データベースを作ります。
今回は引っ越し先の ExpressWeb の MySQL データベースを新規に作ることになります。
レンタルサーバごとに作成方法が多少異なると思いますが参考までに ExpressWeb での手順を載せておきます。
1.データベースの中からMySQL5.1を選ぶ
2.データベース作成を実行する
3.データベース名を決めて入力する
わかり易いデータベース名を決めてテキストボックスに入力します。
その後、保存ボタンをクリックします。
4.データベース作成完了
5.アクセス可能なユーザを設定
上の作成したデータベースをクリックし、SQLデータベースプロパティWindowを開きます。そこでアクセス可能なユーザを設定すれば終了です。
ユーザが設定されていない場合は、事前に新規のユーザを設定する必要が有ります。
ここで重要なのはwp_config.phpに記述するデータベース接続情報を確認しておくことです。必要ならメモを取っておきましょう。
まずは、データベースサーバ名(ホスト名)ですが、作成したデータベースをクリックすると表示されます。上のアクセス可能なユーザを設定時に開いたSQLデータベースプロパティWindowのInternal Serverがそれに該当します。この例で言うと「mys*********.jp」となります。
次にデータベース名ですが、先ほど作成したデータベースの名前です。この例で言うと「expressweb」ですね。
データベースユーザIDは、アクセス可能なユーザ名です。
データベースユーザパスワードは、アクセス可能なユーザのパスワードです。
今回はレンタルサーバの ExpressWeb を例に挙げました。他のレンタルサーバと違うところも多々有るとは思いますが、参考になればと思います。
データベースを作成すると聞くと、さも大変そうに聞こえますが難しい設定はレンタルサーバが担当してくれますので、単純な作業でデータベースを作成できます。
もし問題が有るとするなら、大量の問い合わせが発生したとき(自分のWebサイトでも、他の人のWebサイトでも共有サーバなら負荷は同じ)、データベースのパフォーマンスが落ちることになりますので、ある程度費用が掛かっても堅牢なサーバを運用しているところを選ぶなど考えないといけないかもしれません。