WordPress TwentyTwenty の子テーマの作り方

今回は、twentywentyの子テーマの作り方 を紹介します。
「TwentySeventeenの子テーマの作り方」はこちらまで
「twentyelevenの子テーマの作り方」はこちらまで
今回もサクッと一番簡単な作り方を紹介します。
子テーマ設置方法
子テーマ設置場所
子テーマを作成する最初の行程は、子テーマディレクトリの作成です。
wp-content/themes ディレクトリ下に作成します。
子テーマディレクトリの名前には最後に ‘-child’ を付けることが推奨されます。
今回は、「twentytwenty-child」という名前のディレクトリを「wp-content/themes」ディレクトリに作ります。twentytwentyと同じディレクトリに作ると伝えた方が分かりやすいかな?
ディレクトリ作り方は、FTPアプリやレンタルサーバのファイル管理アプリ(ファイルマネージャー等)で作ります。
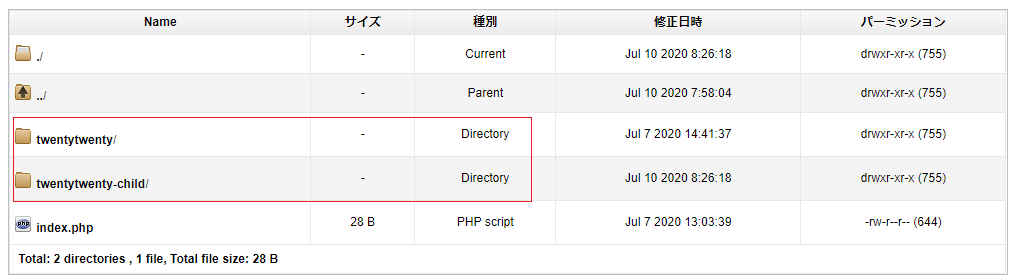
私はファイルマネージャーでroot>wp-content>themesと進み、新規作成でディレクトリを作成しています。下の図のようにディレクトリができればOKです。

※なお、子テーマディレクトリの名前には空白を含めないでください。エラーが発生します。
子テーマ設置必須ファイル
子テーマは、2つのファイル「style.css」と「functions.php」を作成する必要があります。
まずは、「style.css」から作ります。
Windows10のメモ帳(memo)でも保存するときに文字コードを UTF-8に指定できればWindows10のメモ帳でも作成できます。Windows7だと保存するときに文字コードを UTF-8に指定できなかったような記憶が。。。
とりあずどんなエディターでも良いので文字コードを UTF-8に指定できればOKです。
ちなみに私はディレクトリと同じでレンタルサーバーのファイルマネージャーでファイルを新規作成で作り、編集を行って作ります。
/* Theme Name: TwentyTwentyChild Template: twentytwenty */
Theme Name:Twenty SeventeenChild
テーマの名称。
ここに書いた名称が管理画面のテーマ選択画面に表示される。
全角でも可。
※全角文字を入れたときにはエディタの文字コードを UTF-8 にする必要があります。
Template:twentyseventeen
親テーマのディレクトリ名。
大文字小文字を区別するのできっち書くこと。
次に、「functions.php」を作ります。
親テーマのスタイルシートをインポートするために、子テーマの functions.php で wp_enqueue_style()を使用します。
したがって子テーマには functions.php を作成する必要があります。
私も初心者なので理解できないこともありますが、言われたとおりに作っておきます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
上の実行で親スタイルシート(「style.css」)を読み込んだ後に、子テーマのスタイルシート(「style.css」)を読み込み上書きされることになります。
しかし、なぜかうまく子テーマのスタイルシート(style.css)が読み込まれないパターンがあるそうです。
その際は、下のように明示的に子テーマを読み込むと良いらしいです。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
?>
各々ファイルを保存したら、先ほど作った子テーマディレクトリへファイルをアップロードします。
と言うか、どんな方法でも良いので、先ほど作った子テーマディレクトリに2つのファイルを置ければOKです。ファイルマネージャーで上の2つのファイルを新規に作り編集して保存してもOKです。
実は私はファイルマネージャーでやってます。
なお、エディタの文字コードを UTF-8 で保存しましょう。
子テーマの有効化
正常にアップロード出来たら、子テーマを有効化させましょう。
サイトの管理画面にログインし、管理画面 > 外観 > テーマに移動してください。
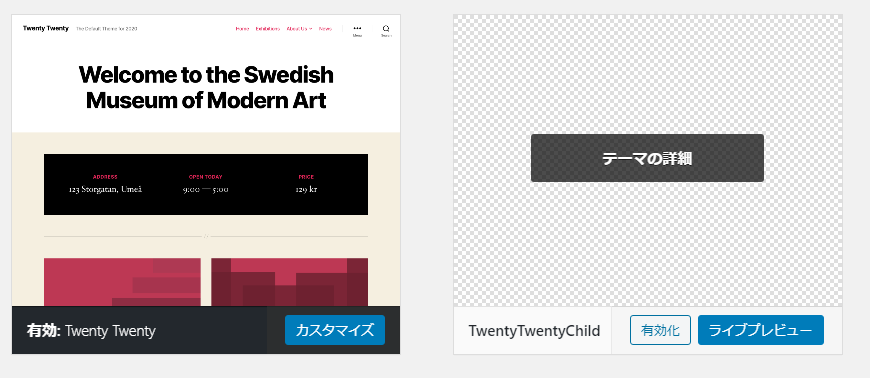
子テーマが表示されてますか?

尚、マウスポインターを子テーマの上に持って行くと有効化ボタンが表示されます。持って行かないと表示されません。
正常にディレクトリとファイルが設置出来ていれば、有効化できる状態になっています。
なお、 子テーマを有効化したあとは、メニュー (外観 > メニュー または 外観 > カスタマイズ > メニュー) およびテーマのオプション (背景やヘッダイメージ) を保存し直す必要があります。
今まで触って居なければそのままでもOKです。
有効化ボタンをクリックしてください。
有効化した後、WordPressの各記事が正常に表示されることを確かめててください。
以上でtwentytwentyの子テーマの設定でした。