Google Adsense AMP自動広告の簡単な設定方法
今回もGoogle Adsense 関連の話です。
前回は「Google Adsense 自動広告の簡単な設定方法」をご紹介しました。
このページをご覧になっておられる方は、すでにAMPやGoogle Adsense については一通りの知識を持っていると思いますが、AMP について少しだけご説明します。
AMP とは?
AMPは「Accelerated Mobile Pages」という、Googleが推進しているモバイルページを高速に表示させるための手法のことで、AMP を導入することでスマートフォンに高速表示を行えます。
そのことからスマートフォンで Google 検索(yahooもGoogleエンジンを使っています)を行うと、AMP 対応したページの優先順位が上がります。
本Webサイトも AMP 対応しています。
AMP 対応で検索表示順位が上がることは良いのですが、デメリットもあります。
AMP は高速化を行うために独自仕様に沿ってコーディングを行う必要があります。
WordPressの場合はプラグインでかなりの部分を自動対応してくれるので助かります。
で、プラグインの自動処理で作られたAMP用HTMLファイル等は、既存のGoogle Adsense 広告が入らない仕組みになっています。
そのうち自動で入るようになるかも知れませんが、少なくとも現在では広告が入りません。
ノーマルページとAMP ページは個別に広告を入れる必要があります。
前回はノーマルページに手間をかけずにGoogle Adsense 広告が表示される、簡単な設定方法を紹介しました。
今回は AMP ページに手間をかけずにGoogle Adsense 広告が表示される、簡単な設定方法を紹介します。
ちなみに既に Google Adsense にWebサイト登録を行っていると思いますが、登録していないようなら登録しておいてください。
Google Adsense AMP 自動広告とは?
まず、Google Adsense 自動広告とは、スクリプトと広告用のクライアントコードの2つを設置するだけで、後はGoogle にお任せで見ている方に合わせた広告が表示される仕組みの広告です。
自動広告機能がリリースされる以前は、プラグインを使うにしろ、自分でコードを設置するにしろ、面倒な手順を踏む必要がありました。
素人にはかなり難易度の高く、煩雑な作業でした。
自動広告ができるようになって、非常に楽にGoogle Adsense が利用できるので、気楽に試すことが出来るようになっています。
AMP 自動広告はAMP 用の自動広告を表示するためのものです。
AMP 対応ページには、AMP 自動広告を設定することで見ている方に合わせた広告が表示されるようになります。
AMP 自動広告の簡単な設定方法
簡単と書きましたが、子テーマは使います。
子テーマの設定は WordPress の基本ですので、是非ともこの際に利用してみてください。
ちなみに、私も以前子テーマの設定方法をご紹介しているので参考にしてくだい。
WordPress TwentySeventeenの子テーマの作り方
WordPress TwentyEleven の 子テーマ の作り方
自動広告の簡単な設定方法は、functions.php に下のコードを貼り付けるだけです。
//headにamp-auto-ads-JSを挿入する
add_action( 'amp_post_template_head', 'my_amp_add_tag_adsense_js' );
function my_amp_add_tag_adsense_js() {
?>
<!-- amp-auto-ads-JS -->
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
<?php
}
//フッターにAMP自動広告コードを挿入する
add_action( 'amp_post_template_footer', 'my_amp_add_tag_adsense' );
function my_amp_add_tag_adsense() {
?>
<!-- AMP自動広告 -->
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx">
</amp-auto-ads>
<?php
}
AMP 自動広告の簡単な設定の解説
//headにamp-auto-ads-JSを挿入する
add_action( ‘amp_post_template_head’, ‘my_amp_add_tag_adsense_js’ );
WordPress の AMP head 部の処理イベント時(’amp_post_template_head)に、my_amp_add_tag_adsense_js と言う関数の実行を設定
「このスクリプトをコピーして、AMP HTML の head タグ内に貼り付けます」とありますので head 部に挿入します。
function my_amp_add_tag_adsense_js () {
?>
<script
・・・・
</script>
<?php }
my_amp_add_tag_adsense_js関数の設定。中身はGoogle Adsense から取得したコードをそのまま貼り付けます。
//フッターにAMP自動広告コードを挿入する
add_action( ‘amp_post_template_footer’, ‘my_amp_add_tag_adsense’ );
WordPress の AMP footer 部の処理イベント時(’amp_post_template_footer)に、my_amp_add_tag_adsenseと言う関数の実行を設定
「この広告コードをコピーして、AMP HTML の本文に貼り付けます」とありますので footer 部の後ろに挿入しました。
本文内ならどこでも良いのですが、footer 部の後ろに挿入が簡単なのでそうしました。
function my_amp_add_tag_adsense () {
?>
<script
・・・・
</script>
<?php }
my_amp_add_tag_adsense関数の設定。中身はGoogle Adsense から取得したコードをそのまま貼り付けます。
Google Adsense からコードを取得する
amp-auto-ads-JSコードを取得する
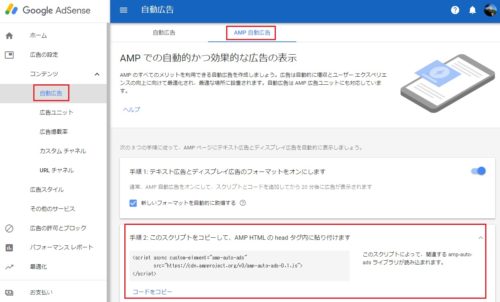
Google Adsense を開き、[コンテンツ]>[自動広告]>[AMP自動広告]>[手順2]をクリックします。
コードが表示されますのでコードをコピーします。

AMP自動広告コードを取得する
Google Adsense を開き、[コンテンツ]>[自動広告]>[AMP自動広告]>[手順3]をクリックします。
コードが表示されますのでコードをコピーします

最後に
手順 1: テキスト広告とディスプレイ広告のフォーマットをオンにします
通常、AMP 自動広告をオンにして、スクリプトとコードを追加してから 20 分後に広告が表示されます
AMP の設定と Google Adsense 自動広告の簡単な設定方法が設置できていれば、数分で完了する作業です。
広告の表示はすぐには確認できませんが、AMP テストで正しくコードが挿入されているかをソース表示で確認できます。
ちなみに広告表示する価値もないページは表示されないと聞いたこともあります。。。
以上、「Google Adsense AMP自動広告の簡単な設定方法」のご紹介でした。

