WordPress 写真・画像の枠を消したい
WordPressに写真や画像を載せたときに、枠が邪魔になるときありませんか?
そんな時はサクッと枠を消してしまいましょう。
ちなみに、CSS を設定して、ブログ上の写真・画像全部に反映させる方法と、個別に設定して個別の写真・画像のみに設定する方法があります。
ブログ上の写真・画像全部枠なしにする
CSS を使って枠( border )を指定します。
CSSは通常、テーマの style.css で設定していますので、テーマの CSS の変更をするか追加するかになります。
探す目的の場所は、#content のimg です。CSS は後から読み込まれた設定が有効になりますので、img tag の設定が複数にわたっている場合は面倒なことになりますが、ちゃんとしたテーマなら直ぐに見つけられると思います。
ちなみに、設定がない場合はそもそも枠が表示されていないか、img tag の親 tag 例えば div tag のバックグラウンドが枠のように見えてたりしてると思いますので、親のバックグラウンドが枠のように見える場合は、この方法では対応できません。親のバックグラウンドの色を透明にする必要があります。
私の使っているテーマは Twenty Eleven なのですが、画像の枠の設定は以下のようになっています。
修正は WordPress ダッシュボード>外観>テーマ編集から style.css を直接修正するか、FTP を使って修正したファイルをアップロードするなど、適当に行ってください。
/* Image borders */
img[class*="align"],
img[class*="wp-image-"],
#content .gallery .gallery-icon img {/* Add fancy borders to all WordPress-added images but not things like badges and icons and the like */
border: 1px solid #ddd;
padding: 6px;
max-width: 97.5%;
max-width: calc( 100% - 14px );
}
これを見ると、border: 1px solid #ddd;となっていますので、枠は1pxで灰色です。
padding: 6px;は他の要素と6px離すという状態なので、どちらでも良いと思いますが、背景色を透過するのでpadding: none;も合わせて変更すると良いです。
border: none;
padding: none;
それから、キャプションを使っていると、キャプションを付けることで親にdiv を付けるテーマも有るので、キャプションを付けないか、キャプションを付けるなら親のdiv の背景色を透明に設定する必要があるかもしれません。
この辺りはテーマによって違うので、各々設定している箇所を探して修正するしかありません。
子テーマを使っている場合
子テーマを使っている場合は、必要な部分を含むところを書き換えるか追加してしまいましょう。
Twenty Eleven の場合は、
/* Image borders */
img[class*="align"],
img[class*="wp-image-"],
#content .gallery .gallery-icon img {/* Add fancy borders to all WordPress-added images but not things like badges and icons and the like */
border: none;
padding: none;
max-width: 97.5%;
max-width: calc( 100% - 14px );
}
子テーマを使っていない場合
子テーマを使っていない場合は、style.cssをそのまま修正します。
但し、テーマのバージョンアップが有ると再修正しないといけないので、バージョンアップしたら再度設定を忘れないようにしてください。
バージョンアップのために子テーマの導入を考えましょう。
Twenty Eleven の場合は、下のように修正します。
/* Image borders */
img[class*="align"],
img[class*="wp-image-"],
#content .gallery .gallery-icon img {/* Add fancy borders to all WordPress-added images but not things like badges and icons and the like */
/*border: 1px solid #ddd;*/
/*padding: 6px;*/
border: none;<span style="font-family:Consolas; font-size:10pt">
padding: none;
max-width: 97.5%;
max-width: calc( 100% - 14px );
}
個別の写真・画像のみ枠なしにする
この場合は、投稿記事の html に掲載した写真のstyleを枠なしにする設定をします。
基本的には、
style="border: none; padding: none;"
を img tag に付け加えるだけです。
テキストエディタでスタイルを追加し枠を無くす
ビジュアルエディタではhtml を修正できないので、写真・画像( img )の修正もできません。
そこで、テキストエディタに切り替え該当 img に枠なし設定を追加します。
1)テキストエディタに切り替え
右上に[ビジュアル] [テキスト]タブがあります。[テキスト]をクリックします。
2)枠なしにしたい写真・画像のimg tag を探し、「<img ・・・・・・/>」の「/>」の前にstyle=”border: none; padding: none;”を追加します。
3)確認します。
上がそのまま、下が枠なしの写真です。
上手く枠がなくなっています。
CSSに保存しておきクラスを付けて枠を無くす
上の応用技です。記述ミスが起こりにくいので良いかも知れません。
この場合も(子)テーマの style.css を使います。
1)style.css に以下のようなCSS を追加します。
my-border-none は、クラス名です。写真・画像のCSSクラスにこのクラス名を設定すると、style に反映されます。
クラス名は重複しなければ適当でかまいません。
img.my-border-none{
border: none;
padding: none;
}
とりあえず、追加してみましょう。
追加は、WordPress ダッシュボード>外観>テーマ編集から style.css を直接修正するか、FTP を使って修正したファイルをアップロードするなど、適当に行ってください。
2)ビジュアルエディタにして、写真・画像をクリックし、メニュー?を表示します。
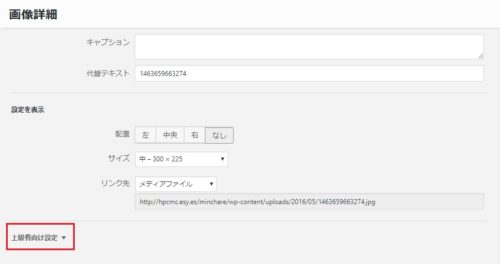
鉛筆マークのアイコンをクリックし、画像詳細画面を開きます。
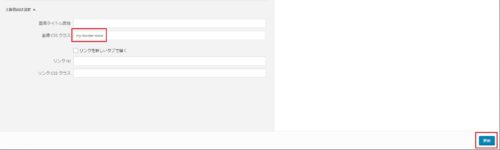
3)画像詳細画面の「上級者向け設定」を開きます。
4)画像 CSS クラスを設定します。
画像 CSS クラスを設定後、更新ボタンをクリックして更新します。
5)確認します。
まとめ
全体の写真・画像に枠なしを行いたいか、一部に対して行いたいかで方法が変わってきます。
また、使用しているテーマによっては、修正箇所がわかりづらかったりもするかもしれません。
用途やスキルに合わせて、方法を選択してください。
以上、「WordPress 写真・画像の枠を消したい」の方法紹介でした。
[I want to erase the pictures or image frame in WordPress]