WordPressを登録プログラム(エントリープログラム)として利用するためには、Javascript を利用するのも手軽で良いです。今回は、試しで Javascript を使ってみました。
WordPress で Javascript
今回のお試しプログラムは簡単なもので、ボタンと入力テキストと出力領域の3つをHTMLで作り、ボタンがクリックされたら入力テキストの内容を出力領域に表示すると言う単純なものです。
早速下にHTMLとJavascriptで書いてみました。動くか試しにボタン1をクリックしてください。入力テキストを変更なども試してみてください。
ボタン1をクリックすると、テキスト1の内容が下の領域に書き込まれます。
ボタン1をクリックすると、ここが書き換わります
どうでしたか?ちゃんとJavascriptは動作しましたか?
WordPress で HTML を書くには
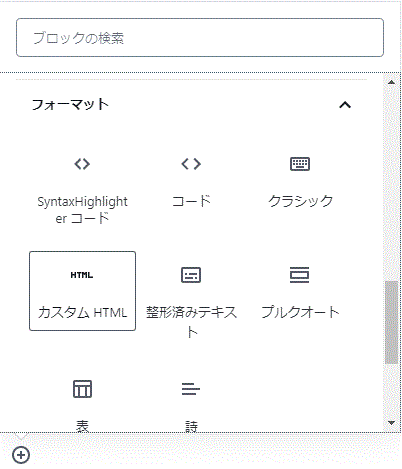
フォーマットの カスタムHTLM を利用して HTML を書きます。

HTML の知識が有れば、少しのことならいろいろ出来ると思います。
一応、今回のHTML・Javascriptのコードを下に示しておきます。
<input type="test" id="t1" style="width:500px;" value="テキスト1:書き換えてからボタン1をクリックすると・・・">
<br>
<input type="button" id="b1" value="ボタン1" onclick="test1()">
<br><br>
<div id="d1" style="background-color:#EDF7FF">ボタン1をクリックすると、ここが書き換わります</div>
<script type="text/javascript">
function test1(){
//alert("");
document.getElementById( "d1" ).innerText= document.getElementById( "t1" ).value ;
}
</script>
PHP HTML Javascript の組み合わせでプログラム
PHP、HTML、Javascript の組み合わせで簡単なエントリーシートのようなもの、エントリーされた一覧表示と詳細表示、可能ならログインや返信、ステータス管理を持ったシステムを学習の一環として書いてみたいと思っています。
細かな画面制御やセキュリティ管理をするつもりがないのですが、始めてWordPressでシステムを構築する人の取り掛かりになればと思います。
以上、「WordPress で Javascript を使ってみる」でした。
