久々にWordPressを触ってみたら、5.4.1までバージョンがアップしていました。
放置してしまい反省中…
で、早速バージョンアップをしようと思い、ダッシュボードから [5.4.1に更新]ボタン をクリックしたところ、いつもの「重要: 更新の前にデータベースとファイルをバックアップしてください。更新についてヘルプが必要な際は WordPress の更新解説ページをご覧ください。」が先頭に表示され、バックアップしなくちゃなぁと。
「WordPress サイトのバックアップ」と言う記事を書いたのですが、書いた当時のphpMyAdmin のバージョンが古く、現在のバージョンと表示内容が大きく異なっていました。
そこで、今回は phpMyAdmin version 4.4.15.10 のMySQL データ保存(データバックアップ)を書いた次第です。
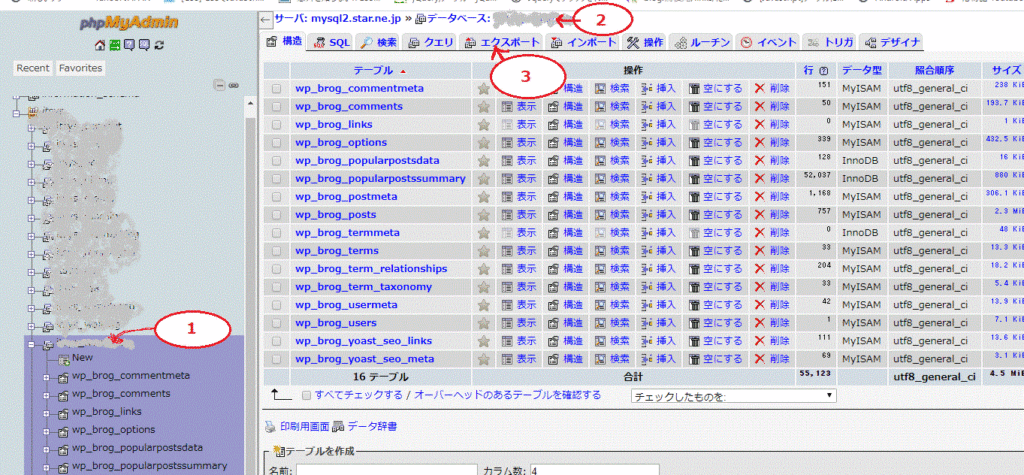
まずは、phpMyAdminを起動します。
レンタルサーバから起動するのが楽で一般的かと思います。

1)バックアップを取りたいデータベースを選択(クリック)する
2)データベースを確認する
3)[エクスポート]タグを選択(クリック)する

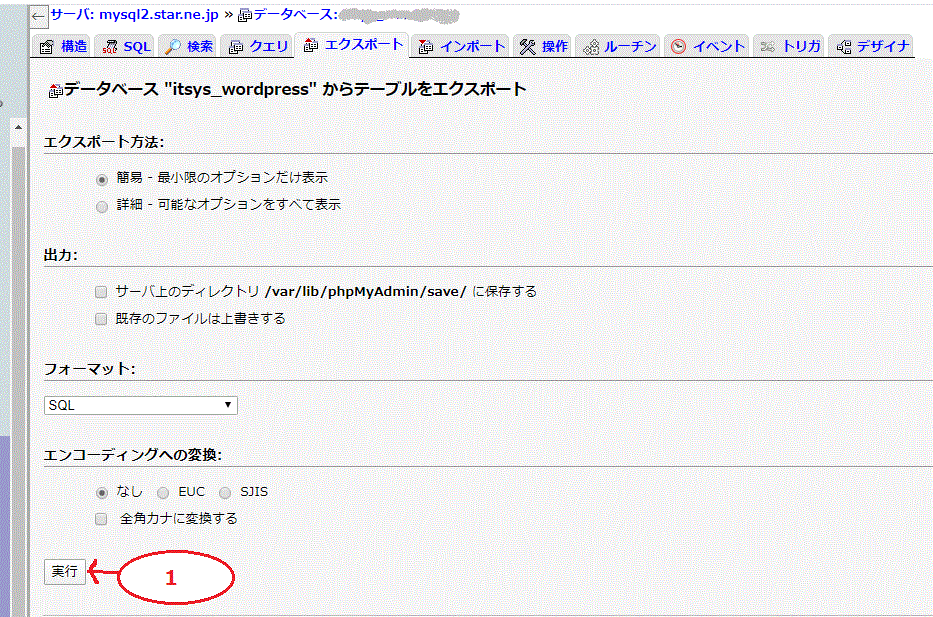
1)[実行]ボタンを選択(クリック)する。それ以外は特に何もする必要はありません。

実行ボタンをクリックするとデータの抽出が行われ、PC側に勝手にダウンロードされます。ダウンロード先は一般的にダウンロードです。ファイル名に日付も付加されて来るのでわかりやすと思います。
以上でデータの保存は終わりです。
で、データ保存とタイトルを付けましたが、実際にはテーブルCrateをしているSQLも吐き出されていました。
吐き出されたSQLの頭の部分だけコピペすると以下のようになっています。
——————————————————————————————————————-以下
— phpMyAdmin SQL Dump
— version 4.4.15.10
— https://www.phpmyadmin.net
— Host: mysql2.***.ne.jp
— Generation Time: 2020 年 5 月 20 日 16:32
— サーバのバージョン: 5.7.27
— PHP Version: 5.4.16
SET SQL_MODE = “NO_AUTO_VALUE_ON_ZERO”;
SET time_zone = “+00:00”;
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
—
— Database: -----_Database名 <<<データを戻す場合このデータベース名
—
— テーブルの構造 wp_brog_commentmeta
CREATE TABLE IF NOT EXISTS wp_brog_commentmeta (meta_id bigint(20) unsigned NOT NULL,comment_id bigint(20) unsigned NOT NULL DEFAULT ‘0’,meta_key varchar(255) DEFAULT NULL,meta_value longtext
) ENGINE=MyISAM AUTO_INCREMENT=14012 DEFAULT CHARSET=utf8;
—
— テーブルのデータのダンプ wp_brog_commentmeta
INSERT INTO wp_brog_commentmeta (meta_id, comment_id, meta_key, meta_value) VALUES
——————————————————————————————————————-以上
Create Table if not Exists は、テーブルが存在していなければテーブルを作ると言うことです。
今回保存したデータを戻す場合は、Create Databese は実行されないので、予めデータベースを作成してあげる必要があります。
phpMyAdminの中からでもデータベースの作成の権限が有れば可能ですが、基本的にデータベースはレンタルサーバのコントロールパネルで作成しないと後々厄介になると思うので、そこだけ注意が必要です。
で、データを戻す際、もし、前のデータが残って居るような場合は、データを消してあげる必要があります。サクッとデータを消す方法はいくらでもありますが、delete かdrop 文を使うのが楽かと。元からあるデータベースを消してレンタルサーバのコントロールパネル新しいデータベースを作るのも有りかと。
Webサイトを一から構築していく場合のリストアも有るし、条件設定が多岐にわたるし、この辺りの説明を書いていくと長々と書かないといけないので、割愛します。
ダウンロードされたSQLファイルは、そんなに難しくないので一読するとリストア作業もわかりやすいかも。
最後は中途半端になってしましましたが、「MySQL データ保存(データバックアップ)」でした。
以上。