WordPressの新しいエディター
WordPressの5.0から新しいエディターが標準エディターになりました。
このページも新しいエディターで書いています。
慣れるまで違和感があるのと、細かな指定の仕方がわからないこともあり、多少戸惑っています。が、実は気に入り始めてます。
逆に単純に書き込むだけならより簡単になったようにも感じます。
「HTMLやCSSの知識が無くても使えるエディター」になっていますし、編集もしやすくなったと感じています。
また、文章の文字を修飾するカスタマイズを行いたい場合、以前のようにHTML表示に切り替えてHTMLを修正すれば済むそうなので細かなことがしたい場合にも問題もなさそうです。
新しいエディタ Block Editor( Gutenberg )
新しいエディタはBlock Editor と呼ばれているようです。
開発中は Gutenberg と呼ばれていたようです。
もっと詳しく知りたい場合は、しばらくの間は Gutenberg で検索した方が良いかも。
Block Editor の使い方
初めてのものは使うときに戸惑いますね。
私も最初に「どう操作するのかな?」って思いました。
なので少しだけ使い方と言うか、ブロックの追加と種類の確認をと。
で、 Block Editor の使い方ですが、エディタの名まえの通り、目的の種類のブロックを追加してテキストや画像等の追加と設定を行うだけです。
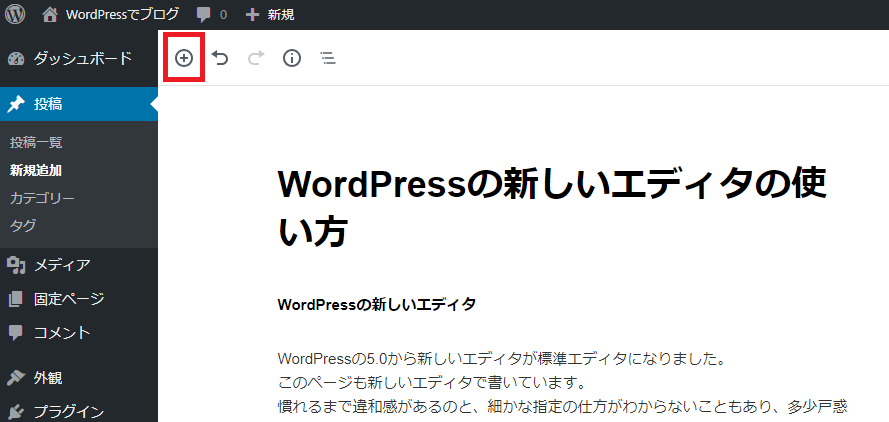
下の図の赤枠内の+をクリックするとブロックが追加できます。

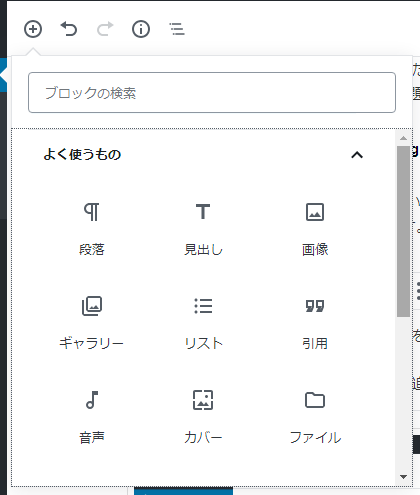
+をクリックすると下の図ように追加したいブロックの選択メニューが表示されます。
デフォルトで[よく使うもの]が表示されるようですが、この他にも追加できるブロックの種類は多く全部を理解するのも大変そうです。

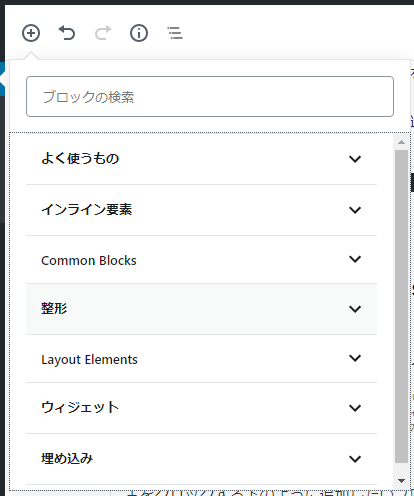
ブロックの種類は
- インライン要素
- Common Blocks
- 整形
- Layout Elements
- ウィジェット
- 埋め込み
と(今のところは)用意されています。
[よく使うもの]だけでも普通に記事も書けると思います。

ブロックは上下入れ替えもできるため、後で構成の見直しもできますし、間違ってへんなところに挿入されても入れ替えができるので苦になりません。
画像の貼り付けもペイントブラシ等でクリップボードにコピーをしておけば、ブロック エディター上で Ctrl+v や Ctrl+p で貼り付けができとても便利です。
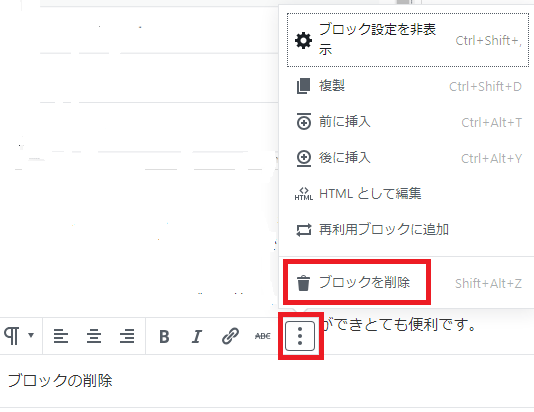
ブロックの削除
ブロックの削除は下の図のようにメニューを表示して、ブロックの削除を選択すると消すことができます。
[段落]の場合はテキストが入力されていないとメニュー表示ができず、その時はBack space で消せるなど、少し癖もありますが少し試行錯誤すれば慣れると思います。

公開するには
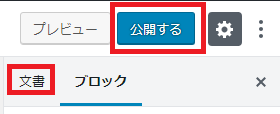
公開するには左上の[公開する]をクリックして公開します。

ただし、公開する前に[文書]タブをクリックして、カテゴリーやタグを付けるなど忘れずに行いましょう。
まだ使い始めたばかりなので、おいおい試しながら使い方を学んでいこうと思ってます。
可能なら使い方も載せていきたいと思います。
以上、WordPressの新しいエディターについて少し書いてみました。
