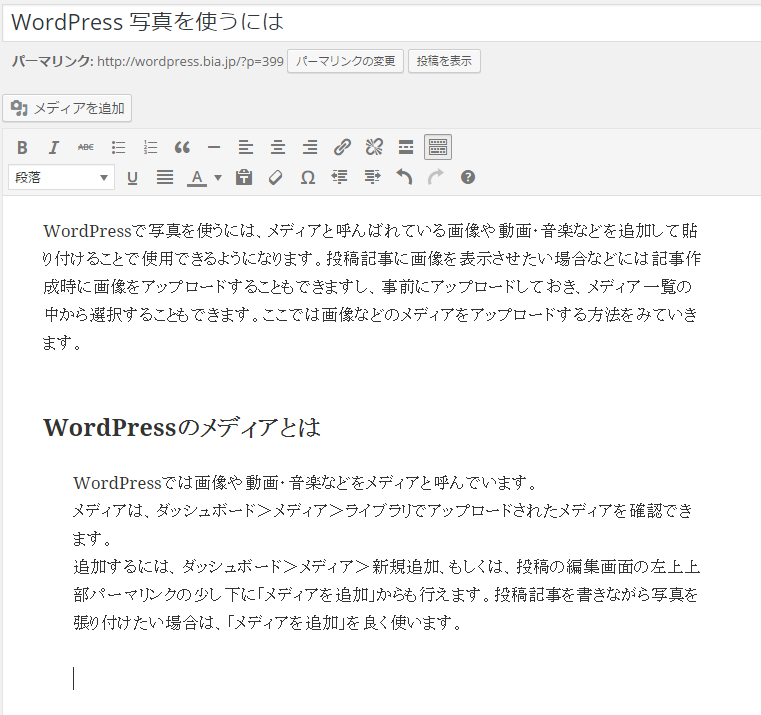
WordPress 見出し 装飾 h1 h2 h3
WordPress 見出しh1 h2 h3 タグ 」で読者が読み易く、設定も簡単な使用法を考えました。今回は具体的な装飾方法について見ていきます。
WordPress 見出し 装飾 h1 h2 h3
見出しは{ h1 , h2 , h3 , h4 , h5 , h6 }までの タグ が使われます。
ここまでは先回お話しした通りです。
CSS で hタグ を装飾する
まずはどのようにhタグを装飾するか考えます。
装飾種類ついて
style=”(下の文字)”
表示のされ方
内容
font-size: 1.5em;
タグの装飾
文字の大きさ1.5倍
font-size: 1.5em;
タグの装飾 文字の大きさ1.5倍
border-left: 8px solid #ff0000;
タグの装飾 左に赤線
border-left: 8px solid #00ff00;
タグ装飾 左に緑線
border-left: 8px solid #0000ff;
タグ装飾 左に青線
background-image: url(‘画像URL’);
タグ装飾 背景に画像
border: 2px solid #ff0000;
タグ装飾。。。 2pxの赤囲み
※「-moz-」が Firefox 等の Mozilla系 ブラウザ用 です。
上は簡単な例です。他にもいろいろhタグの装飾はできます。CSS を調べて好みの装飾をしてください。
カスタマイズ するには
次は実際に カスタマイズ する方法です。
スタイル―シートを書き換えるまえに
テーマ にはそれぞれ スタイルシート が付いてきます。(と思います。 テーマ によって違うので) スタイルシート の編集は、直接 ファイル を編集しても良いですし、 WordPress の機能で ダッシュボード > 外観 > テーマ編集 の スタイルシート ( style.css )で書き換えても OK です。
あっ、編集をする前は バックアップ を取っておくと安心です。編集でわけがわからなくなっても元に戻せるので。
テーマ によっては既に hタグ の 装飾 がされているものも有るかもしれません。変更する前に h1 、 h2 、 h3 を検索して既に装飾されていないか確かめてください。
尚、 CSS で 装飾 した場合、後で装飾したものが優先になります。上書きされるようなイメージです。自分でCSSを追加したのに反映されない場合は、そもそも間違えて記述したか、上書きされたかのどちらかです。
スタイル―シートを書き換える
では、テーマの style.css を編集しましょう。
2か所目は
h1,
h2,
h3,
h4,
h5,
h6 {
clear: both;
font-weight: 700;
}
と出ていました。これも、回り込みの解除、フォントの太さ指定なのでこのままで。
では、私の h1タグ 、 h2タグ の 装飾 を、続いて h3タグ の編集します。編集すると言っても上のhタグの宣言のすぐ下に書き込むだけなんですが。
h1,h2 {
background:#eee;
border-bottom:7px solid #ff9b00;
padding:.8em .9em .3em;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
私の場合、h1タグ、h2タグの装飾は同じです。記事のタイトルがh2タグの場合とh1タグの場合が有るので、揃えようと考えたからです。
h3 {
background:#f0f0f0;
border-left:7px solid #ccc;
border-bottom:1px dashed #ccc;
padding:.6em .8em;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
h3タグは、背景を灰色(#f0f0f0)、左側に7pxの灰色(#ccc)線、下線にダッシュの1px幅の線、タグの周りに少しスペースを設ける、そして線の角を丸めるというものです。
書き込みが終わったら保存をして終了です。一度ブラウザを閉じて表示して見てください。上手くhタグは装飾できましたか?h4タグやh5タグももちろん装飾してOKですので、自分のWebサイト(ブログサイト)に合ったものにしてください。
今回説明した方法以外にもいろいろ出来ると思います。スキルが上がれば、例えば記事の種類ごとに変更するなども出来るようになるかもしてません。
 Blue
Blue Orange
Orange Grey
Grey

















 Blue
Blue Orange
Orange Grey
Grey