WordPress で画像 や 写真 を使うには、 メディア と呼んばれている 機能 を 使って 画像 や 動画 ・ 音楽 などのファイルを追加( アップロード )して貼り付けることで使用できるようになります。
投稿記事を書いている最中に画像を張る付けたくなった場合でも、事前に追加(アップロード)して有ったメディア一覧の中から選択することもできますし、記事の編集画面から追加( アップロード )して使用することもできます。
今回は、画像や写真、動画、音楽などのメディアをアップロードし、記事に張り付けする方法をみていきます。
WordPress の メディア とは
WordPress では画像や動画・音楽などを メディア と呼んでいます。
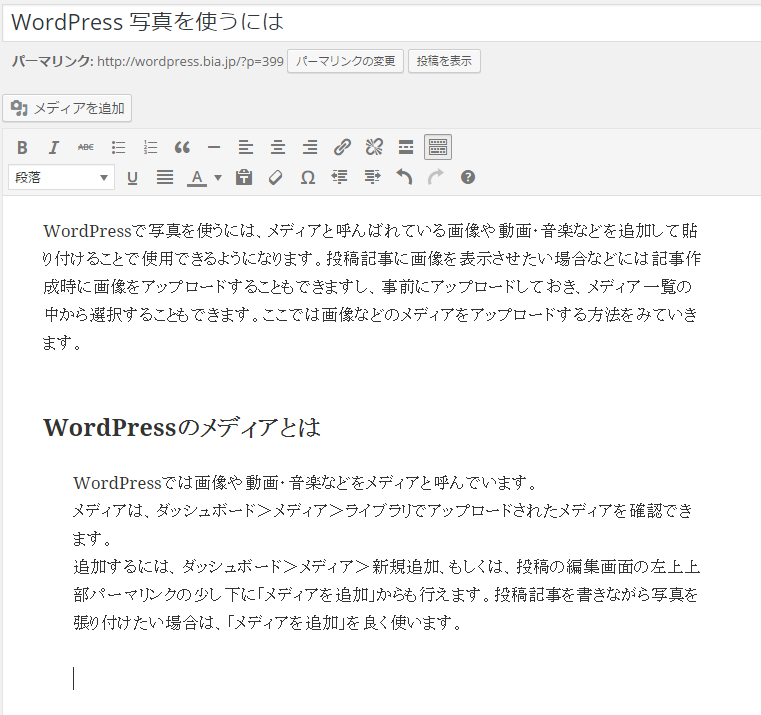
メディア は、 ダッシュボード > メディア > ライブラリ で アップロード された メディア を確認できます。
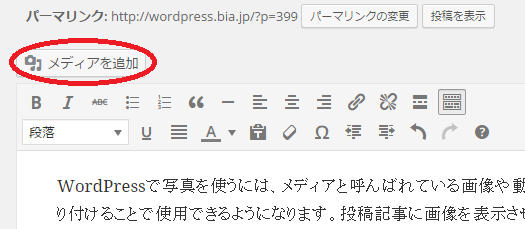
追加するには、 ダッシュボード > メディア > 新規追加 、もしくは、 投稿 の 編集画面 の左上上部 パーマリンク の少し下に「 メディア を追加」からも行えます。投稿記事を書きながら写真を張り付けたい場合は、「 メディア を追加」を良く使います。
メディア の 追加方法
早速 メディア を追加してみたいと思います。
先ほど PC の画面を Print Screen で取得したので 画像 を 追加 してみたいと思います。
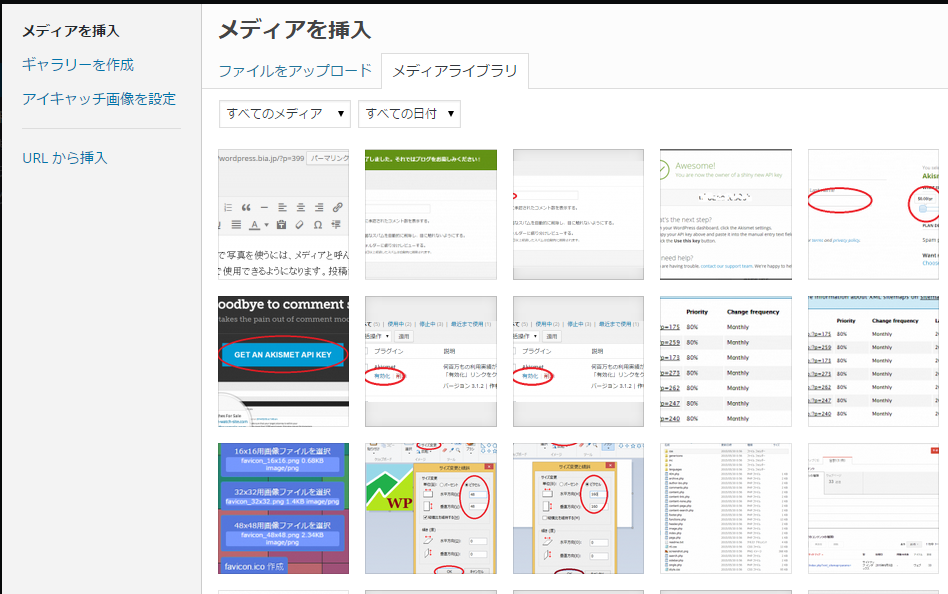
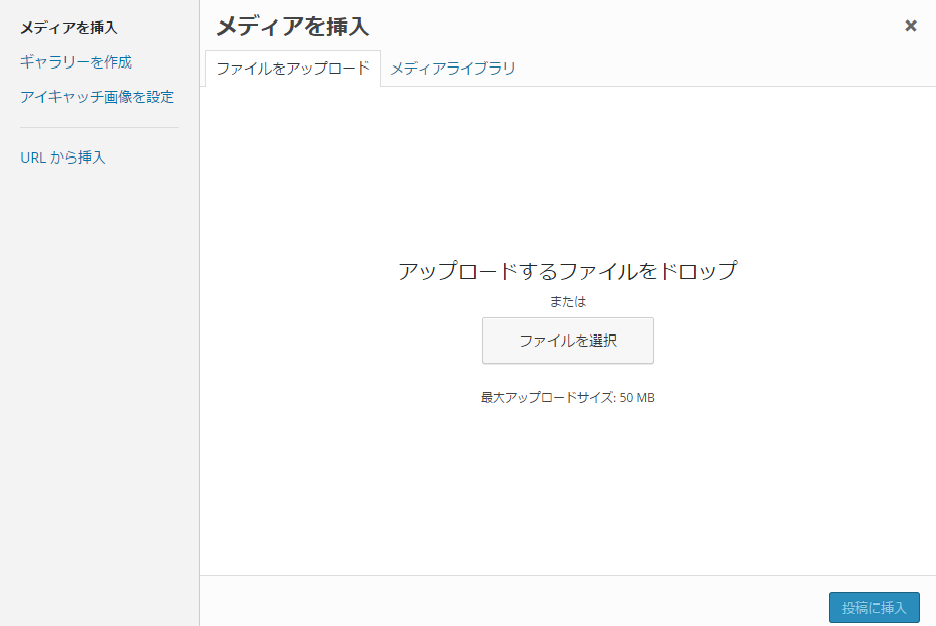
すると、次のような画面が立ち上がります。

もしくは、こんな画面

画面 タイトル 「 メディア 挿入」の下に2つの タグ が有ります。
「 ファイルアップロード 」「 メディアライブラリ 」
ファイル アップロード 画面は、メディア (画像や動画・音楽)を WordPress が使えるように アップロード するための画面です。
メディアライブラリ 画面は、 アップロード された メディア (画像や動画・音楽)を選ぶ(確認)するための画面です。
アップロード する
先ほどのPCの画面の画像をファイルアップロード画面からアップロードします。ファイルアップロード画面が表示されていなければ、「ファイルアップロード」タグをクリックしてファイルアップロード画面にしてください。
目的の PC の画面の画像を アップロード するためには、「 アップロード する ファイル を ドロップ 」または「 ファイル を選択」と書かれている通りどちらかを行う必要が有ります。
アップロード する ファイル を ドロップ
アップロード する ファイル を ドロップ とは、目的の メディアファイル を ドラッグ & ドロップ で ファイルアップロード画面 に ドロップ するということです。簡単な操作で アップロード できます。
ファイル を選択
ファイル を選択するとは、 Windows の ファイル選択 と同じで、 ファイル選択 ポップアップ画面 が開くのでそこから目的の メディアファイル を選択することで アップロード します。
どちらの方法を取っても結果は同じですので、好きな方を選んでください。
私はいつも「 ファイルを選択 」する方法で アップロード しています。
「 ファイルを選択 」をクリックして ファイル を選ぶ操作は Windows の ファイル選択 と同じなので操作は説明は割愛します。
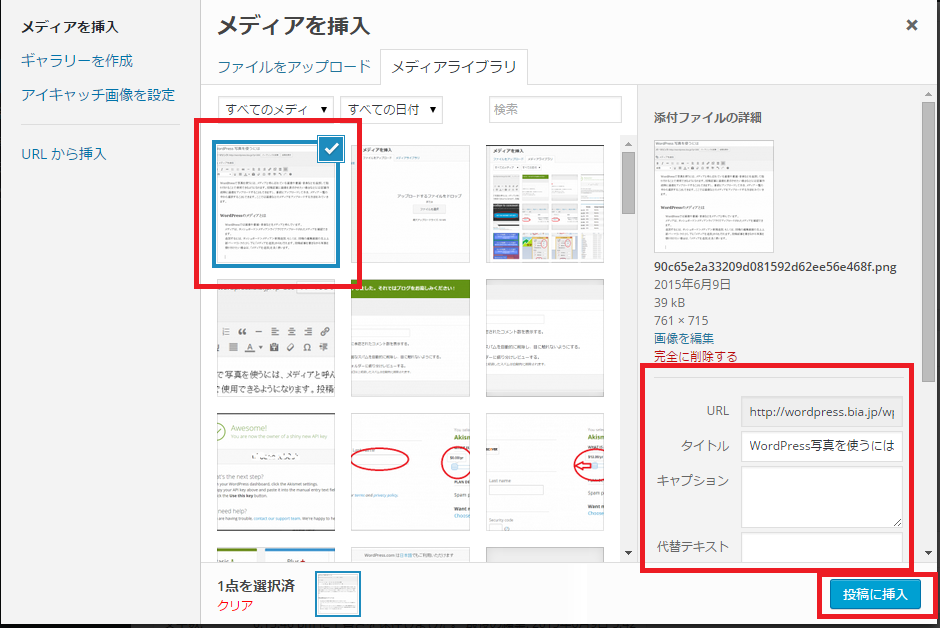
アップロード する メディアファイル を選択すると下のような画面になります。

アップロード した メディア が青い線で囲まれたものです。右上に チェックマーク が付いているのは投稿に挿入する対象になっているためです。 チェックマーク を クリック して外すと投稿に挿入されなくなります。
ちなみに チェック を入れて、完全に削除するを クリック するとその メディア は サーバ 上から削除されます。PC上の ローカルファイル はもちろん削除されませんのでご安心を。
ここで投稿に挿入する際にできることは、画像では切れてしまっている部分も有りますが、 キャプション 、 代替テキスト 、説明などを入力することができます。
キャプション とは、表示された画像等の下に説明文として付加される文言の事です。
代替テキスト とは、何らかの原因で画像が表示できなかった場合などに、画像の位置に 代替テキスト の文言を表示してくれます。
説明は メディア の管理に使うものです。説明文は投稿記事には表示されません。
少なくとも 代替テキスト は入れるようにしておきましょう。
画像の位置と大きさを選ぶ箇所が上の画像から切れてしまって表示されていません。
画像の位置は左寄せ、中央、右寄せから選ぶことができます。 サムネール や中の大きさの時に有効かと思いますが大きな サイズ の画像だと左寄せ等とほぼ変わりません。
画像の大きさは、 サムネール 、中、大( フルサイズ )から選ぶことができます。これは ダッシュボード > 設定 > メディア >の中で サイズ を決めることができますので、そこも覗いてみてください。
それぞれの設定が終わったら、右下の「 投稿に挿入 」を クリック します。
 先ほど書きかけの PC 画面の キャプチャー 画像が表示されました。
先ほど書きかけの PC 画面の キャプチャー 画像が表示されました。
また、張り付けた画像を左 クリック すると メニュー が ポップアップ され、今の設定の変更も可能ですので一度画像を クリック して確かめてください。
アップロード した メディア を削除するには
ダッシュボード > メディア > ライブラリ からでも、投稿の編集の メディア を追加からでも、どちらかから メディア 挿入画面の メディアライブラリ タブ を開きます。
そこから削除したい メディア (画像や動画・音声) ファイル を選択(選択されると右上に チェック が入ります)し、左側の メニュー 中段より少し上に赤字で「完全に消去する」を クリック します。
先ほども書きましたが サーバ 上から削除されるだけですので、 ローカル PC 上の オリジナル は影響ありません。
ザクッと説明しましたが、感覚的になんとなくわかると思います。画像はとても使い勝手が良いので、効果的に Webサイト( ブログサイト )に使用していきたいですよね。