WordPressのSSL化
ブログも今や常時SSL をすることが望まれる時代になってきました。
Google社はSSLで保護されているWebサイトかどうかを検索順位を付ける際の要素とすると言っていますし。
また、WordPress環境を提供してくれるレンタルサーバー会社も無料のSSLを提供してくれるなど、常時SSL化の流れができているようです。
WordPressのSSL化の方法
WordPressをSSL化は、以下の手順で行います。
1)SSLサーバー証明書の入手/設定
2)WordPrssでの設定
SSL証明書の入手/設定
まずは、SSL証明書を入手する必要があります。
現在は、無料のものもありますし、もちろん有料のものもあります。
一方、最近はWordPress環境を提供してくれるレンタルサーバー会社も無料のSSLを提供してくれるところがあります。
私が使用している、IXWebHosting + StarDomain の組み合わせでもSSL化できます。
また、最近契約した StarServer では、ボタンクリックのみでSSLの環境を提供してくれます。
StarServer では、StarDomain 契約で StarServer で DNS を管理している場合にのみですが、SSL証明書入手して、そのままWebサーバーに設定するまでの作業を自動で行ってくれます。
自分の環境に合わせ、SSL証明書を手に入れ、Webサーバーに設定します。
参考までに StarDomain での「Let’s Encryptで無料のSSLを取得する」を紹介しておきます。
また、「IX Web Hosting SSLを設定する(初回設定)」も合わせて紹介しておきます。
WordPrssでの設定
プラグインでの設定が一番間違いないと思います。
お勧めのプラグインは Really Simple SSL です。
Really Simple SSL は、設定なしでサイトを SSL 対応にする軽量プラグインです。
※2018-05-11追記
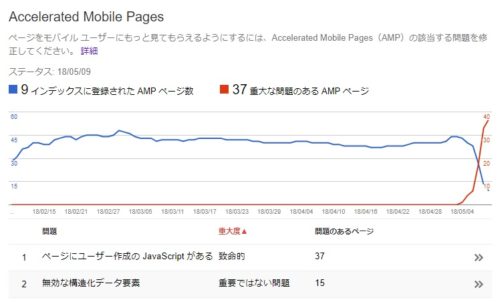
Search Console Accelerated Mobile Pages に『ページにユーザー作成の JavaScript がある(重大な問題)ページからカスタム JavaScript のコードをすべて削除してください。AMP ページにカスタム JavaScript があると、Google 検索結果に AMP 固有の表示機能が表示されないことがあります。 詳細』と以下のような通達が来ました。
Really Simple SSL は設定によってJavaScriptを出力します。他のサイトでも Really Simple SSL を使用しているのですがこの警告?通達?通告?は出ていないので Really Simple SSL が悪さをしているとは限りませんが、他のプラグインでJavaScript を出力するものは無いので。。。
そのうち改修されるかも知れませんが、私は Really Simple SSL を使うのを止めました。
※2018-05-11追記終了
その他のお手軽な方法は.htaccessを使う方法があります。
httpからhttpsへの301リダイレクトさせます。
リダイレクトの設定は.htaccessに以下のように追加します。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://(ドメイン名)/$1 [R=301,L]
もしくは、
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
その後、WordPressの設定→一般のWordPress アドレス (URL)とサイトアドレス (URL)を Https に書き換えます。
また、内部で参照している画像等を http → https にしないと「保護されていません」とか「i」表示とかになり、「保護された通信」となりません。
チェックの仕方はありますがかなり面倒かと。。。
チェックの仕方は Google chrome の場合は、「F12」を押し、「console」を見るとエラーや警告が色づけされ表示されます。
一枚を直すのは苦じゃないですが大量にあると苦行になります。。。
Really Simple SSL の設定方法
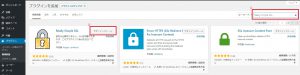
プラグインの新規追加から Really Simple SSL を検索し、インストールします。
インストール後、有効にするボタンをクリックします。
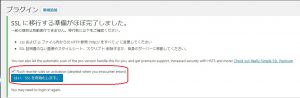
すると、以下のような確認メッセージとともに表示されますので、
「はい、SSLを有効化します」ボタンをクリックします。以上でSSL化が有効化され、かつ http から https への 301リダイレクト されるそうです。
また、上の.htaccess で行った時と決定的に違うのが、内部で参照している画像等を http → https に自動で行ってくれるので修正する必要がありません。
非常に便利です。
念のため、WordPressの設定→一般のWordPress アドレス (URL)とサイトアドレス (URL)を Https に書き換えましょう。
以上、WordPressのSSL化の紹介でした。