Google Adsense AMP自動広告の簡単な設定方法
今回もGoogle Adsense 関連の話です。
このページをご覧になっておられる方は、すでにAMPやGoogle Adsense については一通りの知識を持っていると思いますが、AMP について少しだけご説明します。
AMP とは?
AMPは「Accelerated Mobile Pages」という、Googleが推進しているモバイルページを高速に表示させるための手法のことで、AMP を導入することでスマートフォンに高速表示を行えます。
AMP 対応で検索表示順位が上がることは良いのですが、デメリットもあります。
で、プラグインの自動処理で作られたAMP用HTMLファイル等は、既存のGoogle Adsense 広告が入らない仕組みになっています。
ノーマルページとAMP ページは個別に広告を入れる必要があります。
ちなみに既に Google Adsense にWebサイト登録を行っていると思いますが、登録していないようなら登録しておいてください。
Google Adsense AMP 自動広告とは?
まず、Google Adsense 自動広告とは、スクリプトと広告用のクライアントコードの2つを設置するだけで、後はGoogle にお任せで見ている方に合わせた広告が表示される仕組みの広告です。
自動広告機能がリリースされる以前は、プラグインを使うにしろ、自分でコードを設置するにしろ、面倒な手順を踏む必要がありました。
自動広告ができるようになって、非常に楽にGoogle Adsense が利用できるので、気楽に試すことが出来るようになっています。
AMP 自動広告はAMP 用の自動広告を表示するためのものです。
AMP 自動広告の簡単な設定方法
簡単と書きましたが、子テーマは使います。
ちなみに、私も以前子テーマの設定方法をご紹介しているので参考にしてくだい。WordPress TwentySeventeenの子テーマの作り方 WordPress TwentyEleven の 子テーマ の作り方
自動広告の簡単な設定方法は、functions.php に下のコードを貼り付けるだけです。
//headにamp-auto-ads-JSを挿入する
add_action( 'amp_post_template_head', 'my_amp_add_tag_adsense_js' );
function my_amp_add_tag_adsense_js() {
?>
<!-- amp-auto-ads-JS -->
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
<?php
}
//フッターにAMP自動広告コードを挿入する
add_action( 'amp_post_template_footer', 'my_amp_add_tag_adsense' );
function my_amp_add_tag_adsense() {
?>
<!-- AMP自動広告 -->
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx">
</amp-auto-ads>
<?php
}
AMP 自動広告の簡単な設定の解説
//headにamp-auto-ads-JSを挿入するadd_action( ‘amp_post_template_head’, ‘my_amp_add_tag_adsense_js’ );
function my_amp_add_tag_adsense_js () {
//フッターにAMP自動広告コードを挿入するadd_action( ‘amp_post_template_footer’, ‘my_amp_add_tag_adsense’ ); WordPress の AMP footer 部の処理イベント時(’amp_post_template_footer)に、my_amp_add_tag_adsenseと言う関数の実行を設定
function my_amp_add_tag_adsense () {
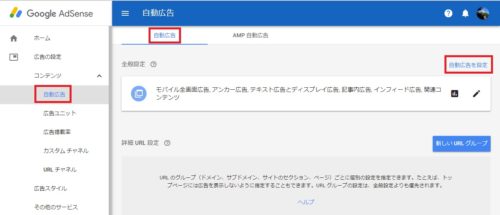
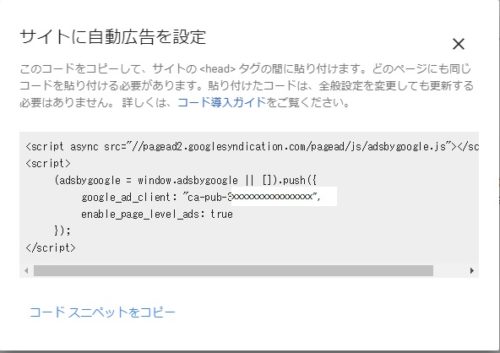
Google Adsense からコードを取得する
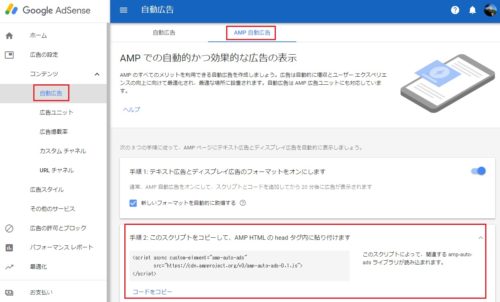
amp-auto-ads-JSコードを取得する
最後に
手順 1: テキスト広告とディスプレイ広告のフォーマットをオンにします
AMP の設定と Google Adsense 自動広告の簡単な設定方法が設置できていれば、数分で完了する作業です。AMP テスト で正しくコードが挿入されているかをソース表示で確認できます。
ちなみに広告表示する価値もないページは表示されないと聞いたこともあります。。。
以上、「Google Adsense AMP自動広告の簡単な設定方法」のご紹介でした。