ワードプレスで固定ページの並ぶ順番を変える方法
固定ページの並ぶ順番は変更可能です。
ダッシュボードの【固定ページ】⇒【固定ページ一覧】を選択し、固定ページ一覧を表示させ、その中のページ属性で変更します。
固定ページ一覧に進むと現在の固定ページが表示されているので、【編集】をクリックします。
順序に入力する数字で並ぶ順番が変わります。
大きな数字ほど右側に並びます。
その後、更新を行うと固定ページの並ぶ順番が変わります。

「https://wordpress.org/about/logos/」から貰ってきました。じゃなくて、リンクを張っただけでした。ダウンロードしてちゃんと保存すれば良いんだろうけど、、、
リンクが無くなったら、役に立たなくなるけど、あしからず。。。
この公式のWordPressのカラーパレットです。
デザインには疎いのでこのようにカラーパレットまできっちり公開してるってちょっと感動です。
 Blue
Blue Orange
Orange Grey
GreyWordPress アイキャッチ画像 とは、WordPressの Webサイト ( ブログサイト )の投稿記事(投稿 ページ )や 固定ページ において、 トップ部分 に表示される、 人目を引く 画像 ・ 写真 ・ 動画 などのことを言います。
Webサイト ( ブログサイト )のページ( 投稿ページ ・ 固定ページ )を表示したときに、「 一番最初に人の目線を捕えるもの 」という意味で、 アイキャッチ画像 と呼ばれています。
アイキャッチは、記事の内容を判りやすくするための手段です。 アイキャッチ画像 の メディア は 画像 ・ 写真 や 動画 が使われます。
一目で読み手の心を惹きつけ、 投稿ページ へ誘導する。
と、言うと格好良すぎますね^^;
でも、 投稿ページ の内容に沿って画像や写真を表示することで、 投稿ページ の内容をイメージ で読み手へ伝える、内容への興味が高まり離脱させない、など役割が有るので、そのような 画像 や 写真 を貼れるのが一番です。
しかし、なかなかそういう 画像 や 写真 って無いですよね。。。
それでも写真が有れば雰囲気も変わるし、そこそこの目的達成でも マイナス にならなければ アイキャッチ を貼るのは良いことだと思います。
WordPress 4.2.2 では、右下に アイキャッチ画像 を設定できる箇所が有るので、そこで アイキャッチ画像 を設定します。
設定と言っても 投稿ページ に画像を張り付けるのと同じやり方なので、難しくはないです。
私の使っている Twenty Fifteen では、画像のデフォルトの大きさが決まっていて変更できないようです。
Twenty Fifteen には大きな アイキャッチ が一番上に表示されます。
推奨サイズは 幅 825px に高さ 510px らしいです。この サイズ の画像を使用するときれいに表示されます。
逆にこれ以外の サイズ の画像を使うときは、 カット されてしまうらしいので、 プレビュー でチェックしてください。
他の テーマ ではまた違うと思うので、 テーマ ごとに確かめてください。
Twenty Fifteen で アイキャッチ を 文章 の横に 表示したい とか有ると思います。
実際に私もそうしたい気持ちも有ります。
今はそこまでスキルが無いのですが、スキルのあるWordPress上級者なら出来ると思います。なので、誰かが情報提供してくれるのを待つか、自力で試行錯誤するか。。。悩み中です。
あとは、テーマを変えてしまうの手も有りますが、今のところは引き続き Twenty Fifteen で行きたいと思っています。
もう一つ思いつくことは、Twenty Fifteen の場合、タイトルの下になりますが、手動で画像を入れるという手も有るのかも。
この辺りは今から試行錯誤で、思う感じになるように頑張ってみます。
WordPress で画像 や 写真 を使うには、 メディア と呼んばれている 機能 を 使って 画像 や 動画 ・ 音楽 などのファイルを追加( アップロード )して貼り付けることで使用できるようになります。
投稿記事を書いている最中に画像を張る付けたくなった場合でも、事前に追加(アップロード)して有ったメディア一覧の中から選択することもできますし、記事の編集画面から追加( アップロード )して使用することもできます。
今回は、画像や写真、動画、音楽などのメディアをアップロードし、記事に張り付けする方法をみていきます。
WordPress では画像や動画・音楽などを メディア と呼んでいます。
メディア は、 ダッシュボード > メディア > ライブラリ で アップロード された メディア を確認できます。
追加するには、 ダッシュボード > メディア > 新規追加 、もしくは、 投稿 の 編集画面 の左上上部 パーマリンク の少し下に「 メディア を追加」からも行えます。投稿記事を書きながら写真を張り付けたい場合は、「 メディア を追加」を良く使います。
早速 メディア を追加してみたいと思います。
先ほど PC の画面を Print Screen で取得したので 画像 を 追加 してみたいと思います。
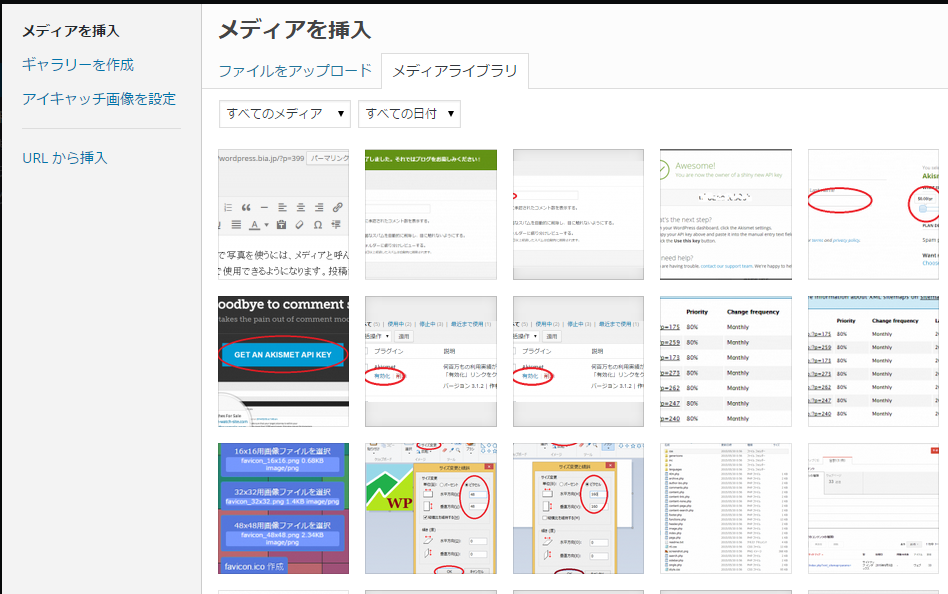
すると、次のような画面が立ち上がります。

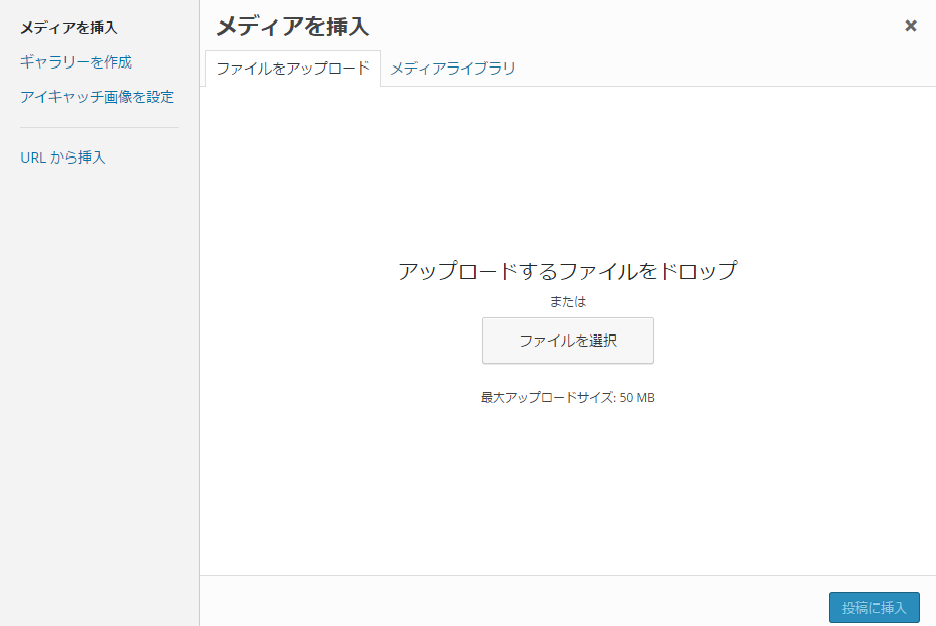
もしくは、こんな画面

画面 タイトル 「 メディア 挿入」の下に2つの タグ が有ります。
「 ファイルアップロード 」「 メディアライブラリ 」
ファイル アップロード 画面は、メディア (画像や動画・音楽)を WordPress が使えるように アップロード するための画面です。
メディアライブラリ 画面は、 アップロード された メディア (画像や動画・音楽)を選ぶ(確認)するための画面です。
先ほどのPCの画面の画像をファイルアップロード画面からアップロードします。ファイルアップロード画面が表示されていなければ、「ファイルアップロード」タグをクリックしてファイルアップロード画面にしてください。
目的の PC の画面の画像を アップロード するためには、「 アップロード する ファイル を ドロップ 」または「 ファイル を選択」と書かれている通りどちらかを行う必要が有ります。
アップロード する ファイル を ドロップ とは、目的の メディアファイル を ドラッグ & ドロップ で ファイルアップロード画面 に ドロップ するということです。簡単な操作で アップロード できます。
ファイル を選択するとは、 Windows の ファイル選択 と同じで、 ファイル選択 ポップアップ画面 が開くのでそこから目的の メディアファイル を選択することで アップロード します。
どちらの方法を取っても結果は同じですので、好きな方を選んでください。
私はいつも「 ファイルを選択 」する方法で アップロード しています。
「 ファイルを選択 」をクリックして ファイル を選ぶ操作は Windows の ファイル選択 と同じなので操作は説明は割愛します。
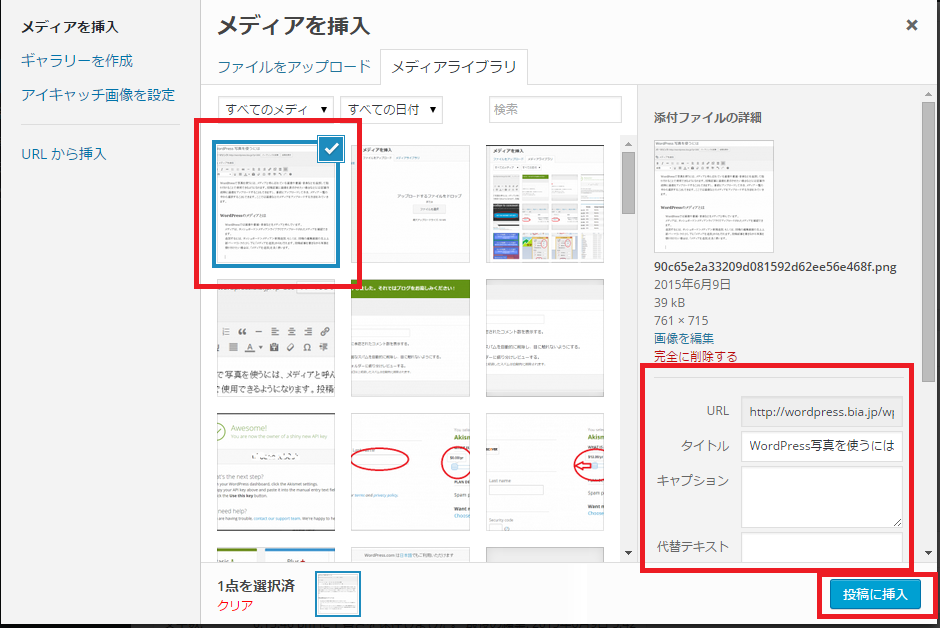
アップロード する メディアファイル を選択すると下のような画面になります。

アップロード した メディア が青い線で囲まれたものです。右上に チェックマーク が付いているのは投稿に挿入する対象になっているためです。 チェックマーク を クリック して外すと投稿に挿入されなくなります。
ちなみに チェック を入れて、完全に削除するを クリック するとその メディア は サーバ 上から削除されます。PC上の ローカルファイル はもちろん削除されませんのでご安心を。
ここで投稿に挿入する際にできることは、画像では切れてしまっている部分も有りますが、 キャプション 、 代替テキスト 、説明などを入力することができます。
キャプション とは、表示された画像等の下に説明文として付加される文言の事です。
代替テキスト とは、何らかの原因で画像が表示できなかった場合などに、画像の位置に 代替テキスト の文言を表示してくれます。
説明は メディア の管理に使うものです。説明文は投稿記事には表示されません。
少なくとも 代替テキスト は入れるようにしておきましょう。
画像の位置と大きさを選ぶ箇所が上の画像から切れてしまって表示されていません。
画像の位置は左寄せ、中央、右寄せから選ぶことができます。 サムネール や中の大きさの時に有効かと思いますが大きな サイズ の画像だと左寄せ等とほぼ変わりません。
画像の大きさは、 サムネール 、中、大( フルサイズ )から選ぶことができます。これは ダッシュボード > 設定 > メディア >の中で サイズ を決めることができますので、そこも覗いてみてください。
それぞれの設定が終わったら、右下の「 投稿に挿入 」を クリック します。
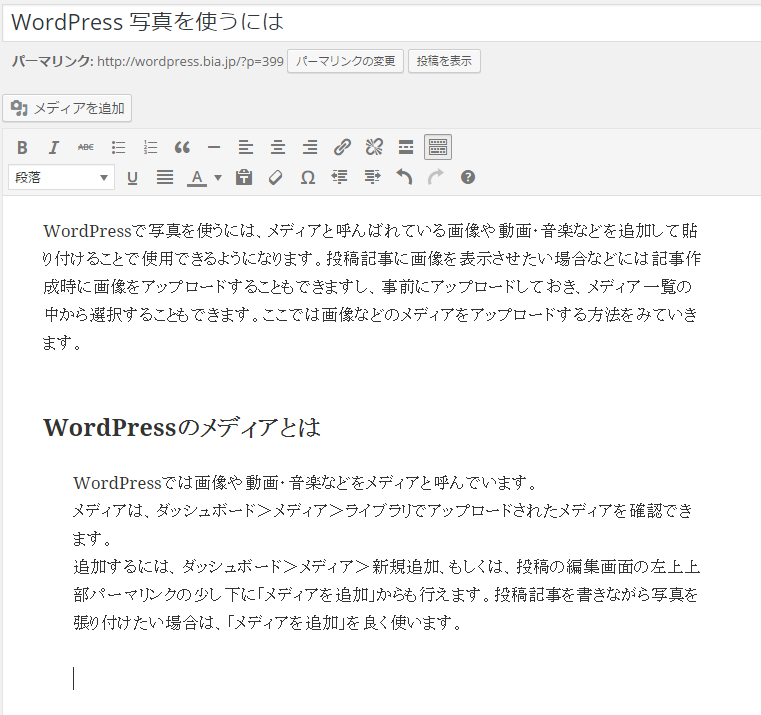
 先ほど書きかけの PC 画面の キャプチャー 画像が表示されました。
先ほど書きかけの PC 画面の キャプチャー 画像が表示されました。
また、張り付けた画像を左 クリック すると メニュー が ポップアップ され、今の設定の変更も可能ですので一度画像を クリック して確かめてください。
ダッシュボード > メディア > ライブラリ からでも、投稿の編集の メディア を追加からでも、どちらかから メディア 挿入画面の メディアライブラリ タブ を開きます。
そこから削除したい メディア (画像や動画・音声) ファイル を選択(選択されると右上に チェック が入ります)し、左側の メニュー 中段より少し上に赤字で「完全に消去する」を クリック します。
先ほども書きましたが サーバ 上から削除されるだけですので、 ローカル PC 上の オリジナル は影響ありません。
ザクッと説明しましたが、感覚的になんとなくわかると思います。画像はとても使い勝手が良いので、効果的に Webサイト( ブログサイト )に使用していきたいですよね。
こんにちは!
WordPressの固定ページって使ってますか?どんな時に使うんだろうって、WordPressを使い慣れてきてても思うとき有りますよね。
今回はWordPressをより広く使うために投稿ページと固定ページの使い方について説明します。
といっても概念だけなので身構えずに、「なんだ〜そんな感じなんだ」程度の理解で十分です。
実際に使うときはまた具体的な例を出して説明していきたいと思います。
ご存じのとおり、WordPressには投稿ページと固定ページが有ります。
Webサイト(ブログサイト)を図書館に例えてみます。
投稿ページは、本や雑誌、その他CDやDVDと言ったものです。
固定ページは、図書館を利用するために便利な案内情報と言ったところで、ご利用案内、フロア情報、本のジャンル情報、検索情報と言ったサポートを行うものです。
イメージは掴めましたか?
あなたが一生懸命に作成した「投稿ページは本や雑誌」です。そして「固定ページは本や雑誌を使いやすくサポートする案内情報」というイメージです。
では、具体的にWordPressの投稿ページの特徴を見てみましょう。
投稿の新規追加から作った投稿ページ(記事)は、カテゴリーページやタグページと紐づき自動的にトップページにも表示されます。
また、WordPressの投稿ページにはRSSの生成がされるので、新着情報の発信などにも向いています。
このことから投稿ページとは、Webサイト(ブログサイト)の趣旨に関わる情報発信を行うページで、作成後自動で表示され、新着情報などにも有利なページです。
次に、具体的にWordPressの固定ページの特徴を見てみましょう。
固定ページ機能を使って、固定ページを作成するとページ属性を選ぶことによって自由にレイアウトやデザインを変えたページを作ることができるようになります。ただし、そのような機能を持ったテーマを選ぶか、自分で固定ページのテンプレートを作成し登録すれば、ですが。
WordPressの固定ページは投稿ページ(記事)と異なり自動で最新に表示されることは有りません。その代り自分で表示するように手配する必要が有ります。
メニューに組み込んだり、他の固定ページから呼ばれるようにしたり。
このことから固定ページとは、Webサイト(ブログサイト)全体の情報に関わる情報発信を行うページで、Webサイト(ブログサイト)の趣旨ページだったり、問い合わせページだったり、カテゴリー表示でもゴチャゴチャになってきた場合は固定ページでどうにかしたりする時に便利なページです。
固定ページを使いこなすには、WordPressやPHP、CSSにを固定ページのテンプレートが作れる程度に精通する必要が有ります。
一晩で勉強できるほど簡単なものではなさそうですが、固定ページを上手く利用してより良いWebサイト(ブログサイト)を作ることはとても大切なことです。
少しずつでも良いので、WordPressやPHP、CSSの学習を行いましょう。

WordPress.com を試しに使ってみました。さっき、AkismetのAPIキーを取得する時にアカウントが一緒にできたみたいなので、ちょっと試そうかと思って。
とってもレスポンス良くて今使ってるレンタルサーバよりも格段に気持ちよく操作できそうでした。
でもね、、、
そうなんです、プラグインをインストールするところが無いんです。しばらく画面とにらめっこしてましたが見つかりませんでした。メニュー構成も馴染みが有る感じで多分使い出したら迷わず使えそうだし、他にいろいろ機能も付いているようでした。Akismetの管理画面とかすぐに呼び出して確認できたし。訪問者とかの情報も簡単に見られるようでした。
でもプラグインが使えないんじゃなぁ。。。多分、他にもいろいろ制約が有りそう。。。
ちょっと調べてみたら、
純粋にブログを日記代わりにするくらいなら問題なさそうだけど、ブログを運用するって感じではなさそうですね。
前に、WordPressを運用するならWordPress.comと言う手も有るそうです。と書いたのですが、これは無いですね。
庭先でドライブするような感じですもん。
ちょっとWordPressを試しただけなのであくまでも初見での感想です。人によっては全く違う感想を持つかもしれないので、あしからず。
でも、レスポンスは良かったので羨ましいなぁ。。。
WP Multibyte Patchをとりあえず有効にしておきましょう。
詳しい内容はわかりませんが、文字化け防止と文字の取り扱いで不具合が起きないようにしてくれているみたいです。
WP Multibyte Patchのプラグインの説明に「詳しい説明を読む」と言うのが有るので、そこを読むとなんとなくわかった気がするようになります。
なので、気になる方はそこを読みましょう。一応リンクを張っておきます「WP Multibyte Patch」
私なりに簡単にかいつまんで言うと、上にも書きましたが「文字化け防止と文字の取り扱いで不具合が起きないようにしてくれる」プラグインです。
基本的に必須のプラグインと考えています。
ダッシュボード>プラグイン>インストール済のプラグインからWP Mulibyte Patchを「有効化」をクリックするだけです。
全く難しくありません。
この記事を書いたのは私と同じWordPress初心者にWP Mulibyte Patchを有効にしましょうとの啓蒙も有ったのですが、気になる話も有ったので。
それはビジュアルエディターのメニューが真っ白、もしくは四角い箱のみになったという話を聞きました。実は私もその現場を見ました。IEではほぼ真っ白に、Chromeでは四角い箱だけになって並んでいました。
実際は、マウスカーソルを上にあてるとポップアップで説明が表示されるので、だいたいは感で操作可能のようでしたが、初心者だとちょっと辛いかも。。。と言うことで。
それを見たとき、お願いをしてWP Mulibyte Patchをアンインストールしてもらいました。そしてその後すぐにインストールしました。
結果は正常にビジュアルエディターのメニューが表示されるようになりました。
もし、同じことが起きている人が居たら、ダメもとで再インストールしてみてください。
インストールする時は、ダッシュボード>プラグイン>新規追加で、WP Mulibyte Patchを検索します。トップに表示されるのでそのままインストール、有効化するだけです。
重要なプラグインだけに何か影響が出ると怖いですよね。
もし、有効化していない人がまだ居たらすぐに有効化しましょう。

今回は WordPress で 見出し の 装飾 を簡単に行う方法です。
先回は「 WordPress 見出しh1 h2 h3 タグ 」で読者が読み易く、設定も簡単な使用法を考えました。今回は具体的な装飾方法について見ていきます。
見出しは{ h1 , h2 , h3 , h4 , h5 , h6 }までの タグ が使われます。
また私の使っているテーマ TwentyFifteen では、 h1タグ と h2タグ が Webサイト ( ブログサイト )の タイトル や記事のタイトル に使われています。
なので記事の見出しは h3タグ から h6まで の 4つのタグ を使うようにしています。
ここまでは先回お話しした通りです。
まずはどのようにhタグを装飾するか考えます。
・文字の大きさ
・文字の色
・文字の種類
・背景
・下線
いろいろなことが出来るのでWebサイト(ブログサイト)に有った感じで文章が読み易くなるような装飾を考えます。
| style=”(下の文字)” | 表示のされ方 | 内容 |
| font-size: 1.5em; color: #ff0000; |
タグの装飾 | 文字の大きさ1.5倍 文字色赤 |
| font-size: 1.5em; font-family: ‘MS ゴシック’; |
タグの装飾 | 文字の大きさ1.5倍 フォントゴチック |
| border-left: 8px solid #ff0000; padding-left: 1em; |
タグの装飾 | 左に赤線 左にスペース1文字 |
| border-left: 8px solid #00ff00; border-bottom: 1px solid #00ff00; padding-left: 1em; |
タグ装飾 | 左に緑線 下に1pxの緑線 左にスペース1文字 |
| border-left: 8px solid #0000ff; border-bottom: double #0000ff; background: #ccc; padding-left: 1em; |
タグ装飾 | 左に青線 下に青線2重線 背景に灰色 左にスペース1文字 |
| background-image: url(‘画像URL’); background-repeat: no-repeat; background-position: left center; padding-left: 2em; font-size: 1.1em; |
タグ装飾 | 背景に画像 背景繰り返し無し 背景ポジション左中央 左にスペース2文字 文字の大きさ1.1倍 |
| border: 2px solid #ff0000; border-left: 8px solid #ff0000; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; font-size: 1.2em; |
タグ装飾。。。 | 2pxの赤囲み 左に8pxの線 線の角を丸める ベンダープレフィックス文字の大きさ1.2倍 |
※「-moz-」が Firefox 等の Mozilla系 ブラウザ用 です。
「-webkit-」が Safari , Chrome 等の ブラウザ用 です。
ちなみに、「-o-」が Opera用 、「-ms-」が IE用 です
上は簡単な例です。他にもいろいろhタグの装飾はできます。CSS を調べて好みの装飾をしてください。
次は実際に カスタマイズ する方法です。
カスタマイズ にもいろいろ方法が有りますが、私の知っている簡単な方法を説明します。
テーマ にはそれぞれ スタイルシート が付いてきます。(と思います。 テーマ によって違うので) スタイルシート の編集は、直接 ファイル を編集しても良いですし、 WordPress の機能で ダッシュボード > 外観 > テーマ編集 の スタイルシート ( style.css )で書き換えても OK です。
ただし、 WordPress の機能を使う場合 WordPress に予め変更を保存するために ファイル を書き込み可能にする必要があります。
どちらの場合も同じ編集をするので、簡単な方を選んでください。
あっ、編集をする前は バックアップ を取っておくと安心です。編集でわけがわからなくなっても元に戻せるので。
テーマ によっては既に hタグ の 装飾 がされているものも有るかもしれません。変更する前に h1 、 h2 、 h3 を検索して既に装飾されていないか確かめてください。
装飾されているようなら、その箇所に装飾すると良いです。
尚、 CSS で 装飾 した場合、後で装飾したものが優先になります。上書きされるようなイメージです。自分でCSSを追加したのに反映されない場合は、そもそも間違えて記述したか、上書きされたかのどちらかです。
では、テーマの style.css を編集しましょう。
私のテーマは TwentyFifiteen です。 h1タグ は2か所に出てきました。1か所目は全体の クリア している箇所なのでそのままでOKです。
2か所目は
h1,
h2,
h3,
h4,
h5,
h6 {
clear: both;
font-weight: 700;
}
と出ていました。これも、回り込みの解除、フォントの太さ指定なのでこのままで。
では、私の h1タグ 、 h2タグ の 装飾 を、続いて h3タグ の編集します。編集すると言っても上のhタグの宣言のすぐ下に書き込むだけなんですが。
h1,h2 {
background:#eee;
border-bottom:7px solid #ff9b00;
padding:.8em .9em .3em;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
私の場合、h1タグ、h2タグの装飾は同じです。記事のタイトルがh2タグの場合とh1タグの場合が有るので、揃えようと考えたからです。
内容は、背景を灰色(#eee)、下線に7px幅の柿色(#ff9b00)線、タグの周りに少しスペースを設ける、そして線の角を丸めるというものです。
h3 {
background:#f0f0f0;
border-left:7px solid #ccc;
border-bottom:1px dashed #ccc;
padding:.6em .8em;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
h3タグは、背景を灰色(#f0f0f0)、左側に7pxの灰色(#ccc)線、下線にダッシュの1px幅の線、タグの周りに少しスペースを設ける、そして線の角を丸めるというものです。
書き込みが終わったら保存をして終了です。一度ブラウザを閉じて表示して見てください。上手くhタグは装飾できましたか?h4タグやh5タグももちろん装飾してOKですので、自分のWebサイト(ブログサイト)に合ったものにしてください。
今回説明した方法以外にもいろいろ出来ると思います。スキルが上がれば、例えば記事の種類ごとに変更するなども出来るようになるかもしてません。
最初の一歩は簡単なことから、少しずつ成長させていきましょう。

Google Sitemap by BestWebSoft でサイトマップを登録することにしてみました。
設定はGoogle XML Sitemapsの方が使いやすいです。
とりあえずはインストールはでき、サイトマップも作成できました。
ウェブマスターツールでサイトマップの登録もできました。
インデックスに登録済が保留のままですが、おいおい登録されて行ってくれればと思います。
なぜこのプラグインを選んだかと言うと、理由は無いです。
使用している人が10,000+人って出てたので、その辺りが決め手でした。
インストールはごく簡単に済みました。
FTPでアップロードするわけでもなくすんなり入りました。
気になるのはwwwrootにサイトマップを置くのですが、wwwrootのアクセス権をとりあえず緩めましたが、緩める必要あるのかな?
後でテストしてみたいと思います。
それから自動で更新してくれるかも今は良く分かりません。
これもテストしてみます。
サイトマップは自動で更新してくれます。wwwrootのアクセス権も緩めなくても大丈夫でした。
しかし、Googleへの通知はしてくれません。
Google Sitemap by BestWebSoftへウェブマスターツールへのアクセス許可を与えれば自動でやってくれるようですが、怖くてできませんでした。
適宜自分でアップすることにしました。
やはりGoogle XML Sitemapsの方が安心して使えますね。
Google XML Sitemaps4.0.8からバージョンが上がったら再挑戦してみます。
とりあえずはこんな感じの報告で。
またなにか有ったら報告します。
Google XML Sitemapsでサイトマップが更新されない現象が発生しています。
期間はここ3日間です。
インストール当初は問題なく稼働していました。新しく記事を書いても、記事を修正して更新しても、Google側に通知されしばらくすると保留も解除されてていました。
現象に気が付いたのは新規の記事を書いても送信が増えないことから気が付きました。そこで送付されているサイトマップを開いて確認したところ、新規の記事が記載されていませんでした。
更に自分のWebサイト(ブログサイト)に戻り、設定の中からXML Sitemapsを開き、上部に記載されているサイトマップをクリックし直に確認したところ、Googleに送信したサイトマップと同じでした。
このバージョンはサイトマップ自体は動的に作られるのかな?
最近WordPressを始めたので、その辺りは理解できていませんが、実態が存在しないので動的に作っていると思います。
「Google XML Sitemaps 更新されない」をキーにしてググってみると、他の方の現象はバージョンが4.0系に変わった際の不具合報告が多く、私と同じ不具合の人を見つけるもバージョンをダウングレードすると言う対策を取っているようです。
とりあえずGoogle XML Sitemaps一回停止して、この記事を投稿して確認してみようと思います。
それでだめなら、一回アンインストールして、再インストールをしてみようと。
Google XML Sitemaps一回停止して、この記事を投稿して確認してみました。
記事のURLは以下のとおりです。

投稿をしたところ、Google XML Sitemapsの設定画面は以下のとおりでした。

Googleのウェブマスターツールでサイトマップを確認すると

保留になり、通知されたことがわかります。
で、/index.php?xml_sitemap=params=を確認すると

見事に/p=326が居ません。
これを見る限り、2015-06-05 09:45を最後に更新をしていないようです。
アンインストールしてインストールしても再構築されませんでした。以前のままです。
これって、どこかに覚えてるのかな?
以前の記事を更新してみました。すると、

面白いことに、2015-06-06 17:08に更新されていました。
2015-06-07 02:08との差は9時間ですので、米国タイムで記載されてるのかな?
このことから、既に記載された記事に関しては更新されることがわかりました。
アンインストールしたかかな?確認してなかったので今となっては不明です。
アンインストールするとGoogle XML Sitemapsのフォルダごと削除されていました。
特に何かを独自で持っているわけでもなさそうなので、公開と更新をトリガーにして、「SELECT * FROM wp_brog_posts WHERE post_status = ‘publish’ ORDER BY post_date」を発行しサイトマップを作っているだけなんでしょうね。
難しいプログラムでないので、なんとなく処理の流れがわかったのですが、PHPは経験がが無いので、ソースを見るとかこれ以上は調べるのを止めます。
他の人たちがやっているように素直に諦めダウングレードするか違うプラグインを入れたいと思います。
難しくない処理なのに何がいけなかったんでしょうね。
報告は以上です。。。