テーマ Twenty Eleven の固定ページにサイドバーを付ける
Twenty Eleven をお気に入りで使っていますが、「固定ページにもサイドバーを付けられたらな」と思っていました。
今までは簡単にできないのだろうと諦めモードに済ませていたのですが(調べて対応するのが面倒だったので。。。^^;)。
テーマ Twenty Eleven の固定ページにサイドバーを付ける方法
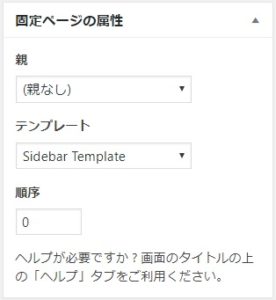
先日ふと、固定ページの表示位置を見直そうと思い確認していたところ、「固定ページの属性」の「テンプレート」に[ Sidebar Template ]を見つけました。
下の図の真ん中の「テンプレート」です。
早速、[ Sidebar Template ]に更新をしたところ、無事に表示されるようになりました。
以上、「テーマ Twenty Eleven の固定ページにサイドバーを付ける」でした。


ピンバック: テーマ Twenty Eleven の投稿ページにサイドバーを付ける | WordPressでブログ