SyntaxHighlighter Evolved
SyntaxHighlighter Evolved は、WordPressの記事にプログラム等のソースコードを綺麗に表示できるプラグインです。
特にHTMLを書く場合などにはとても重宝します。
Gutenberg の採用で記述・操作方法が変わりました
WordPress 5.0から新しいエディタのGutenbergが標準エディターとして採用されています。その新しいエディタ Gutenberg では SyntaxHighlighter Evolved の使い方が従来の旧エディター TinyMCE と変わりました。
旧エディタ TinyMCE ではショートコードを使っていました。
新エディタ Gutenberg では一口では説明できないのですが、以下の方法になります。
Gutenberg で SyntaxHighlighter Evolved を使う方法
事前に SyntaxHighlighter Evolved プラグインをインストール
もちろん事前に SyntaxHighlighter Evolved プラグインをインストールしておきます。
インストール方法はいつもの通りプラグインで SyntaxHighlighter Evolved を探しインストールするだけです。
SyntaxHighlighter Evolved プラグインをインストールして有効にすると表示されます。
Gutenberg で SyntaxHighlighter Evolved を使う操作方法
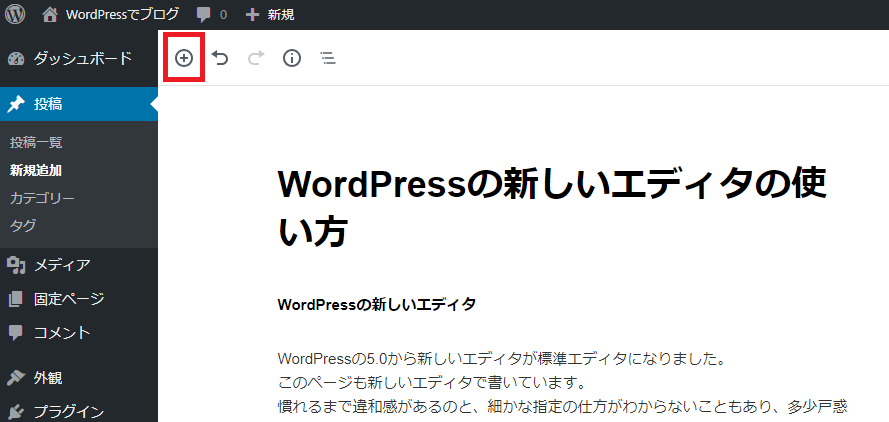
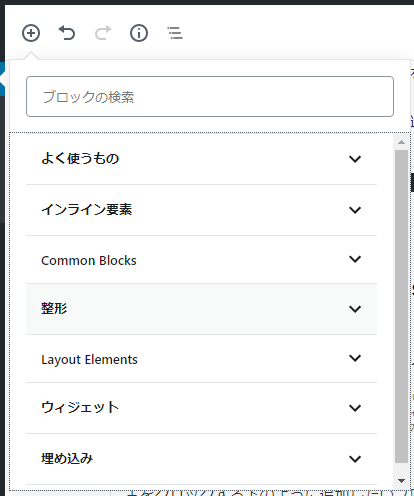
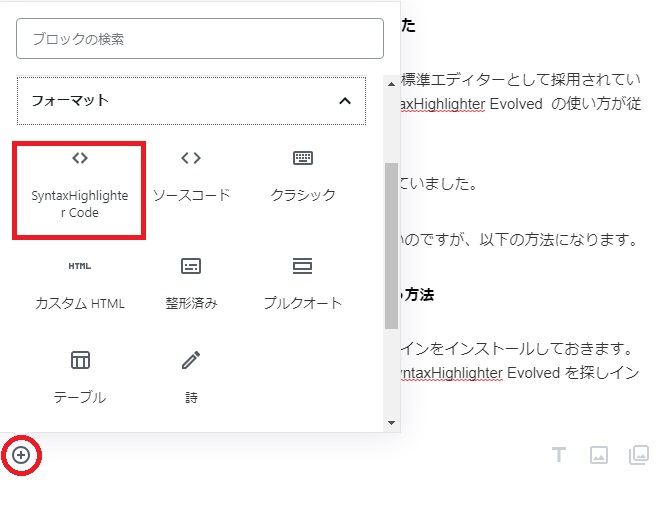
まずは記述するブロックを指定します。
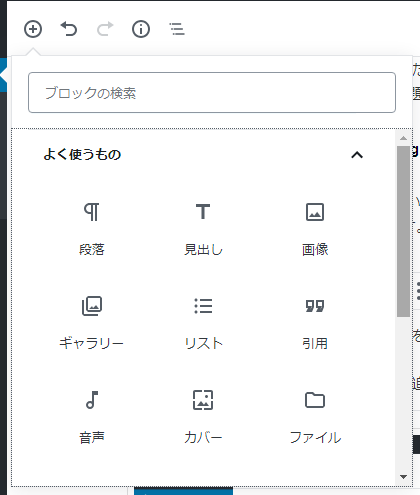
下の図のように ブロック追加の「+」マークをクリックして、 SyntaxHighlighter Code を指定します。
※段落ブロックの中にインラインブロックのようにしたいと思うことも有るのですが、操作や記述が面倒なので私は簡単に使用できる SyntaxHighlighter Code ブロックを利用しています。

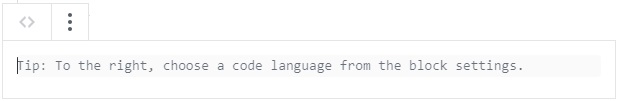
次に下の図のように SyntaxHighlighter Code ブロックが表示されますのでソースコード記述します。

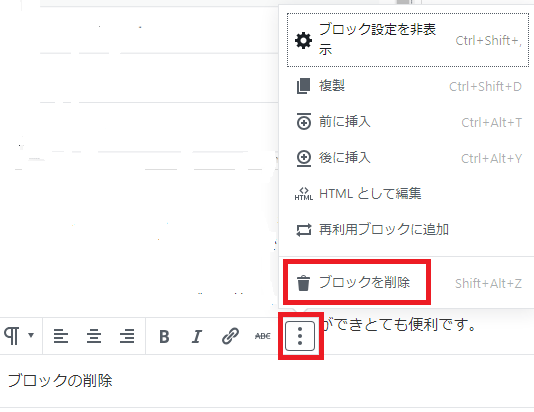
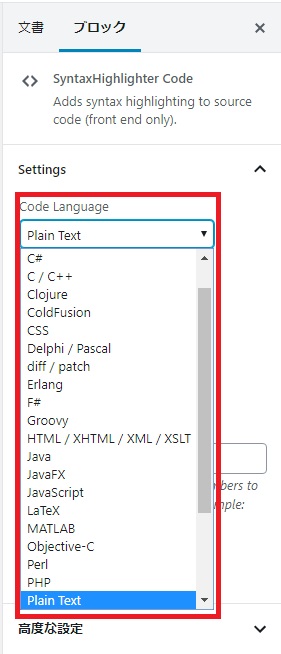
次にブロックのメニューにある Settinngs の Code Langeage を選択します。
Code Language を指定すると予約語や関数などの言葉に色が付き綺麗に見えます。

Settings の他の項目 ハイライト表示 も好みに合わせて使ってみてください。
以上、「SyntaxHighlighter Evolved」プラグインの紹介と使用方法でした。